
webflow
at unacademy
what - during my time at unacademy group, i contributed to a diverse set of webflow projects, ranging from landing pages to experimental designs and seo-focused pages. i extensively used interactions and cms, complemented by custom code snippets for adding intricate features.

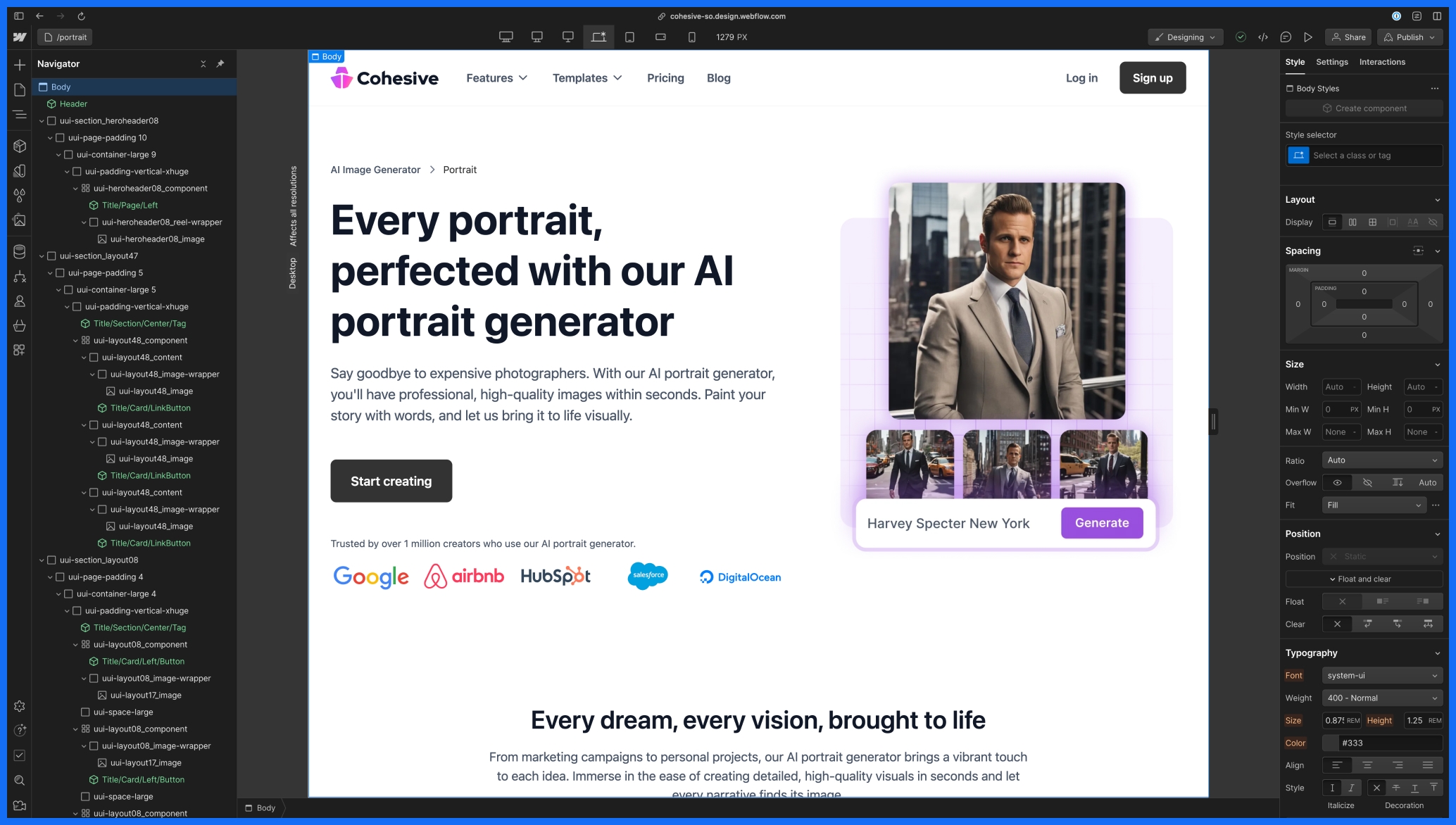
cohesive ai seo - developed a robust system to streamline the creation of seo pages for cohesive ai, emphasising component reusability for efficiency. the design approach involved constructing pages using blocks and symbols, facilitating swift modifications and edits. this method led to the successful development of over 100 seo-optimised pages. in addition, we integrated a cms for blog management, enhancing content flexibility and ease of updates. the maturity and depth of this system allowed for rapid deployment and updating of these pages, significantly boosting our seo efforts.

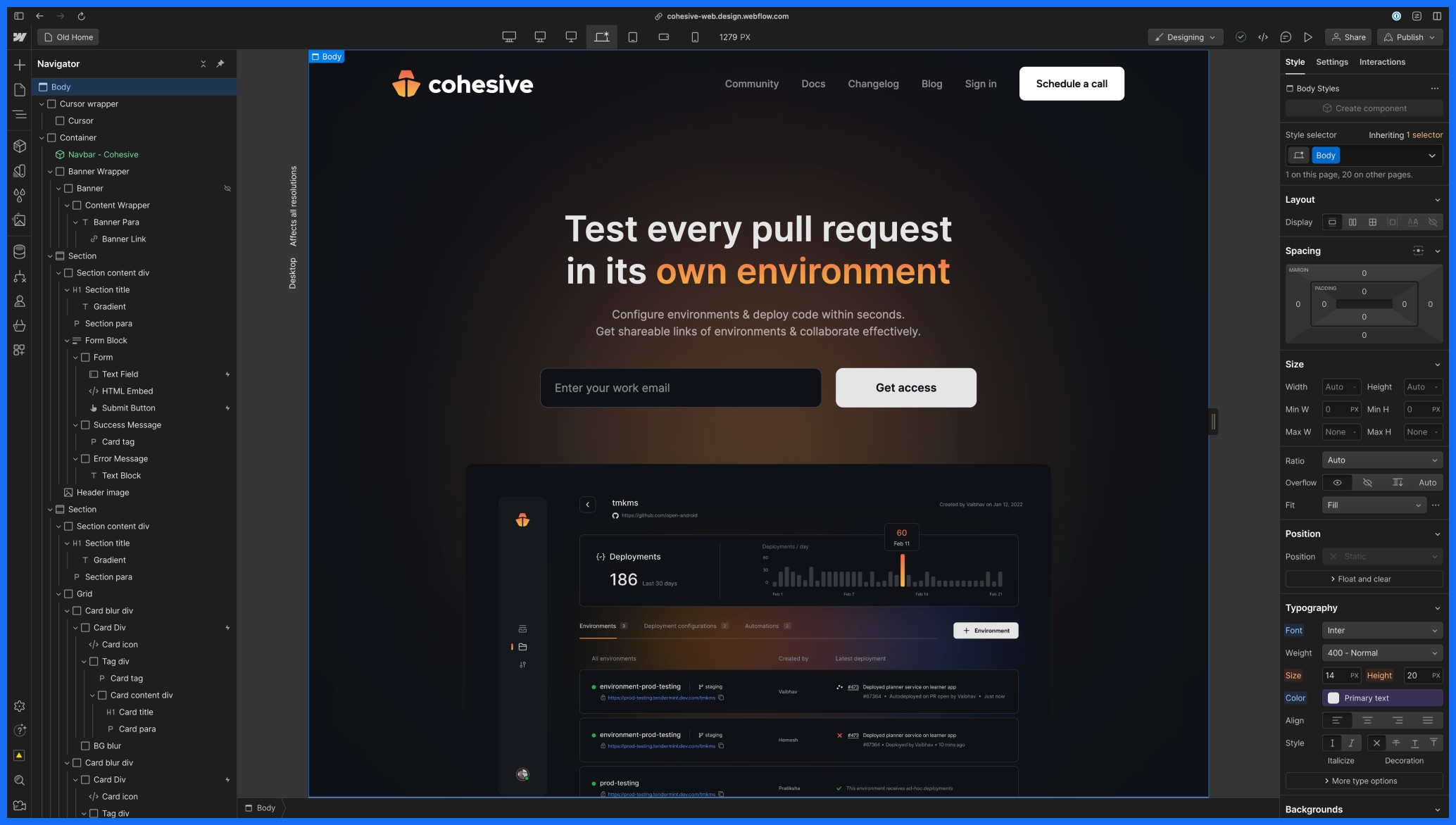
cohesive dev landing - a sleek webpage was created to highlight the cohesive dev product, featuring multiple interactive sections that vividly displayed our product's features. we added animations and interactions to infuse a modern vibe suitable for a tech-savvy audience. the webpage also featured a changelog and blog section, both powered by cms, allowing for easy content updates by editors. additionally, we integrated custom code for functionalities like email capture and call scheduling, enhancing user engagement and interaction. this design approach ensured the webpage was not only informative but also engaging, reflecting the innovative spirit of the cohesive dev product.

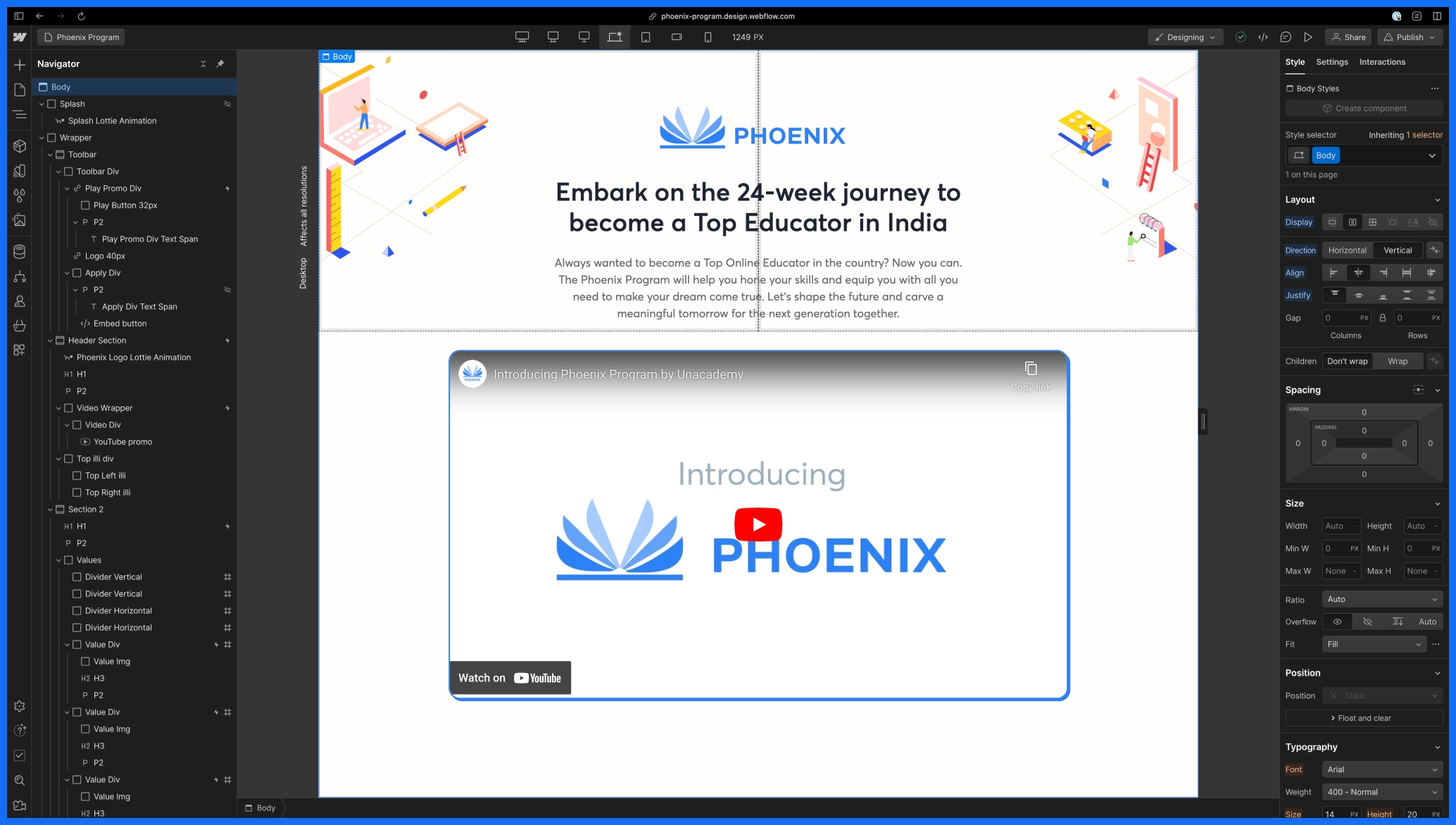
unacademy phoenix campaign - crafted a campaign landing page for phoenix, featuring meticulously designed sections that clearly outlined the campaign's essence, highlighted speakers, and included a faq segment. we seamlessly integrated typeform to efficiently capture leads and registrations. to enhance user engagement and retention, we added interactive elements extensively, creating a sticky user experience that encouraged visitors to explore different sections of the page in-depth.

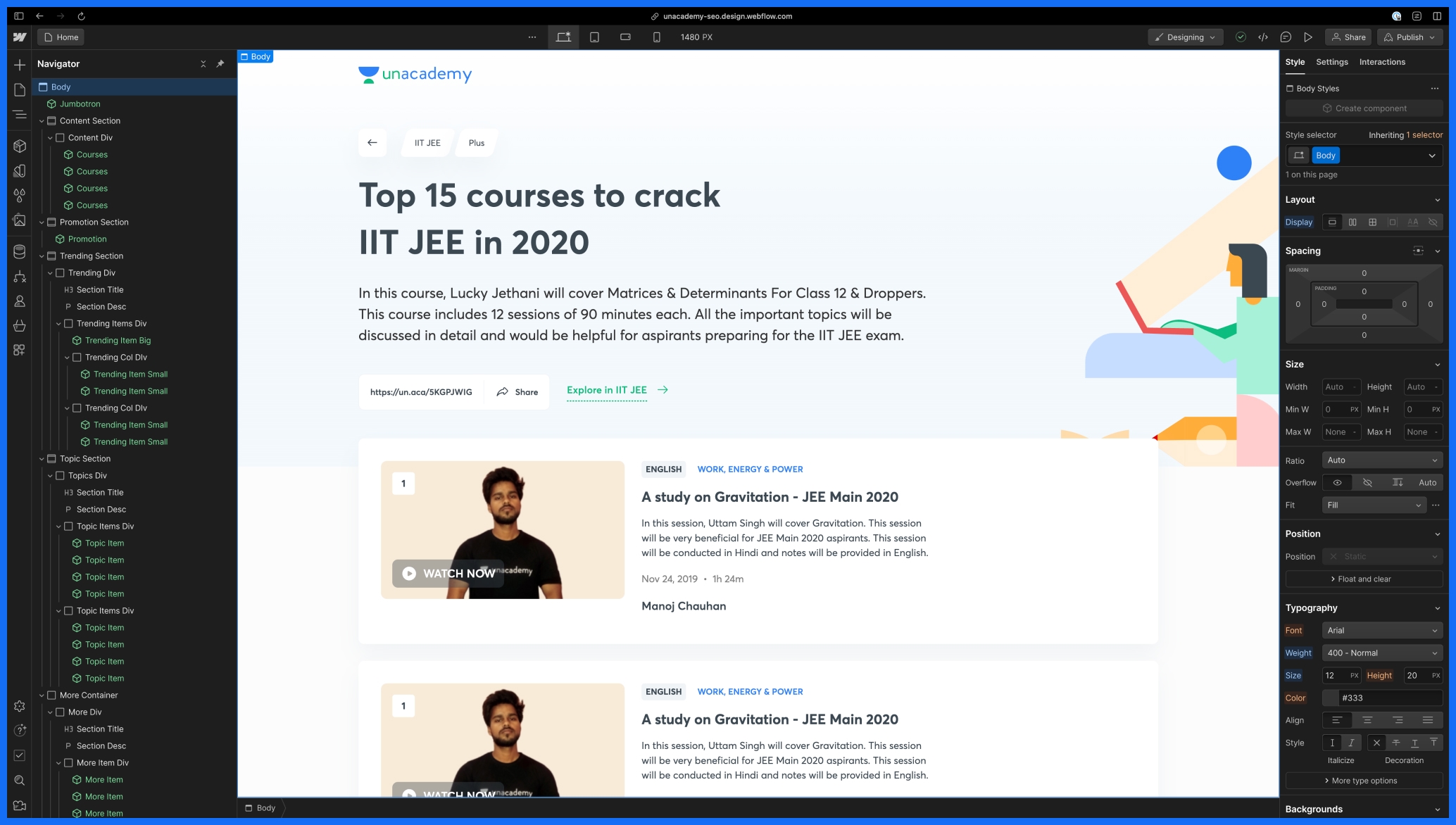
unacademy seo template - developed a system to create seo-friendly pages for various goals at unacademy, backend integrations that displayed courses relevant to each goal. in collaboration with developers, we implemented dynamic elements such as page url links and other interactive features. the system was designed with componentisation of multiple sections, simplifying the process for editors to seamlessly add and update content as needed, ensuring a user-friendly and efficient content management experience.

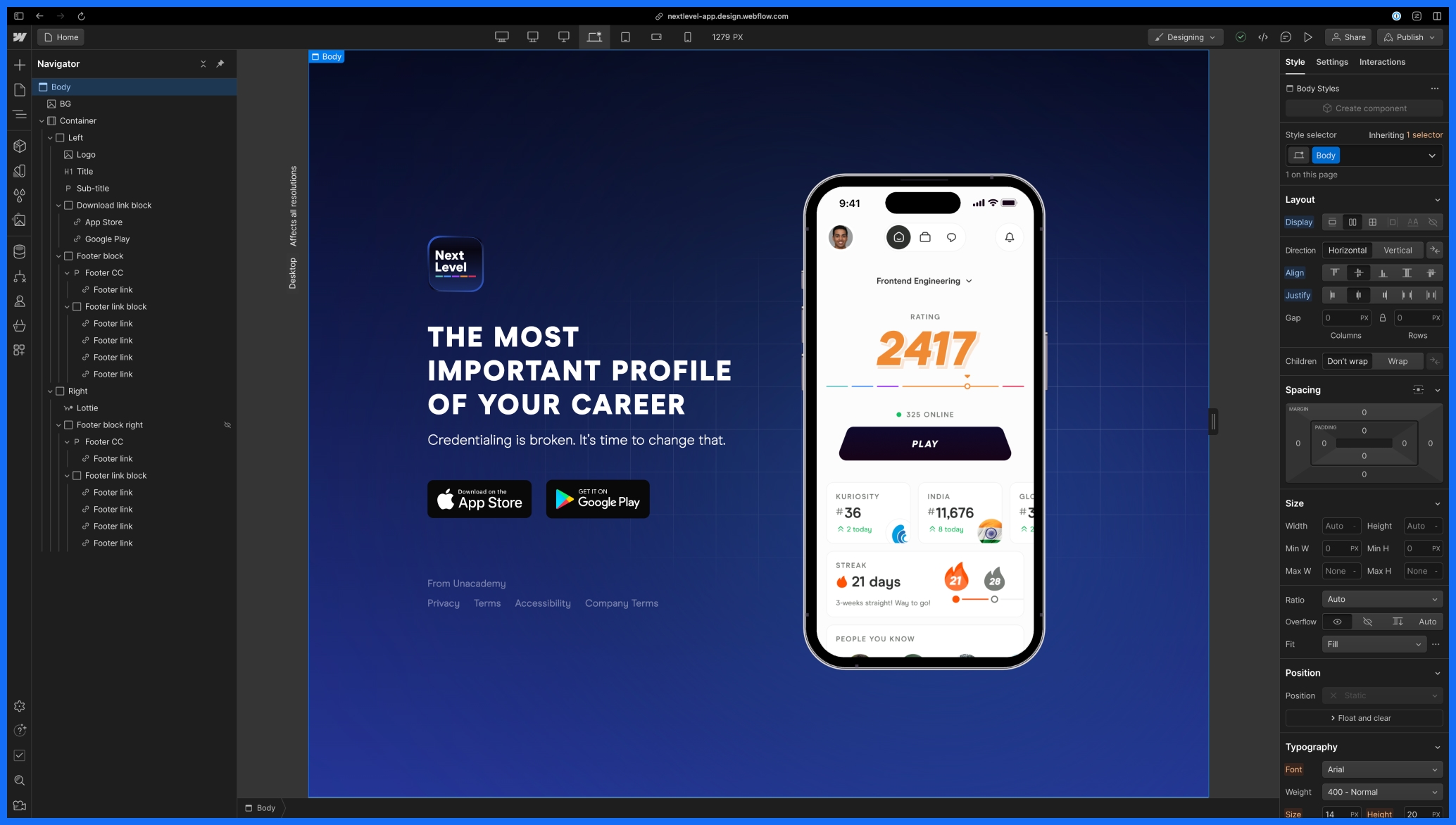
nextlevel landing - crafted a single-page website to spotlight the nextlevel app. to inject personality into the page, we integrated mouse interactions. these interactions created dynamic movement, phone that shifts along the x and y axes in response to mouse movements, enhancing the user's engagement with the page and offering an interactive and modern browsing experience.

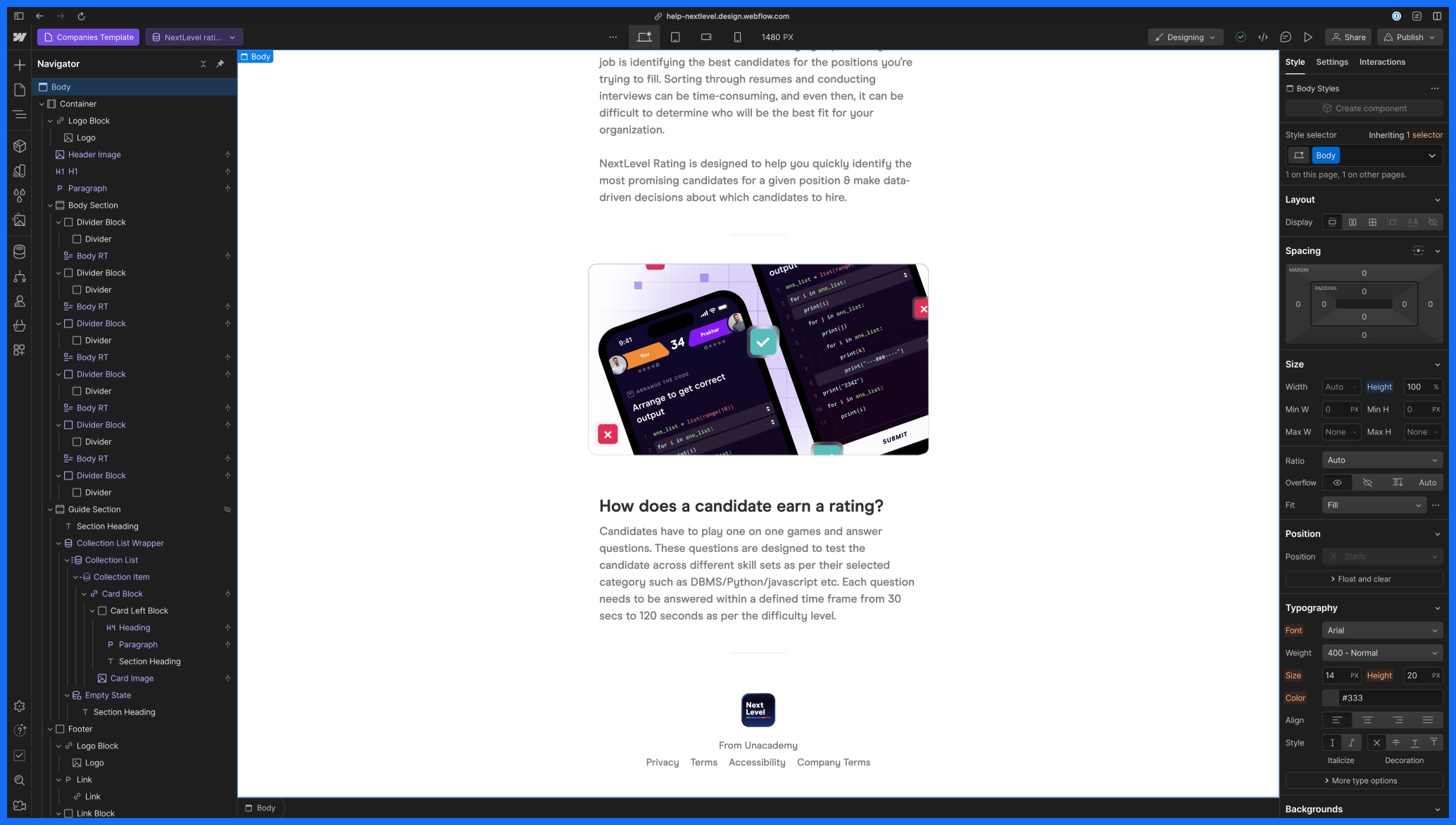
nextlevel help - developed a cms-based content hub to address queries from candidates and companies, creating a system capable of handling a wide range of rich text, from images to extended text. this design allows editors to swiftly publish pages independently, streamlining the process of updating and managing content efficiently and effectively.

unacademy recap - crafted an innovative storytelling website to highlight all our achievements at unacademy in 2021, focusing on interactivity and visual storytelling. the site features animations that activate as users scroll, bringing frames to life and adding depth to the narrative. we used lottie animations, seamlessly integrated with scroll triggers, to create a dynamic and engaging experience. this creative approach earned the site honorable mentions from awwwards, recognising our effort in combining design and technology to tell our story uniquely.

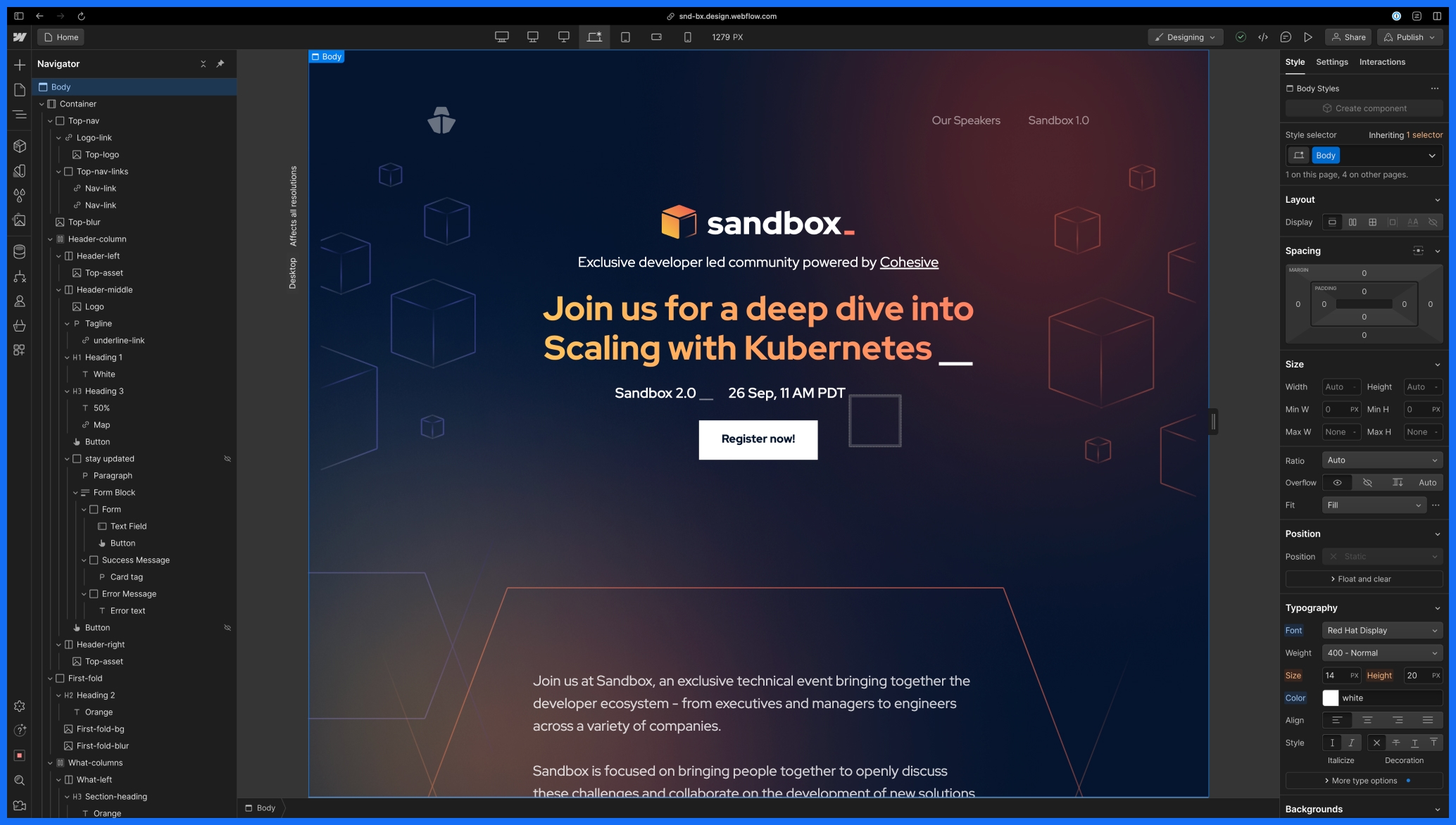
cohesive sandbox event - crafted a straightforward yet impactful one-pager for a sandbox event under cohesive. the webpage featured well-organised sections to detail the event, highlight speakers, and outline the agenda. designed for clarity and ease of navigation, this page effectively communicated the essence of the event, ensuring attendees had all the necessary information in one convenient location.

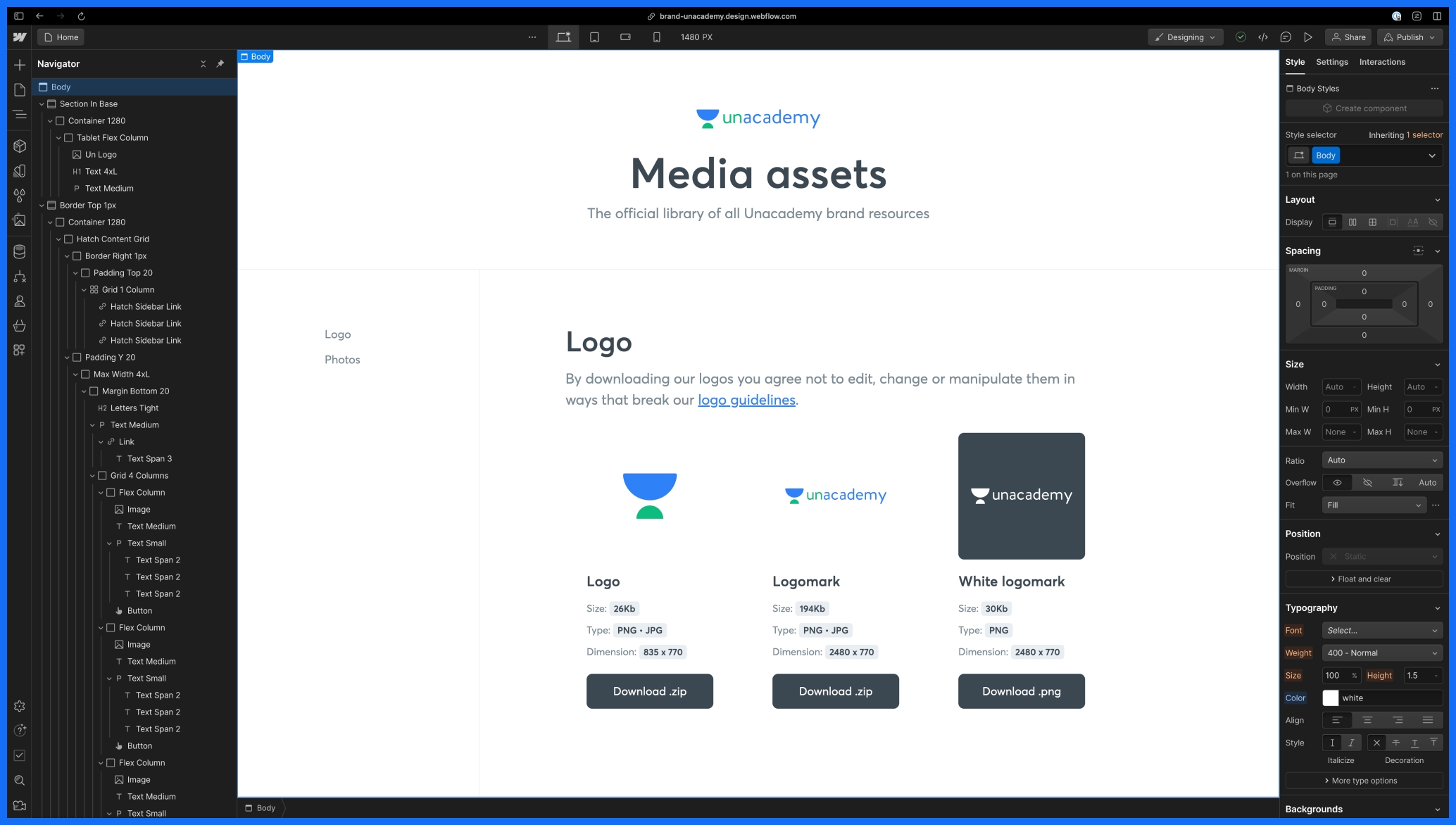
unacademy media kit - designed a dedicated resource hub for the press, providing easy access to all essential unacademy assets. this centralised space included logos, photos, brand colors, and more, seamlessly integrated with backend functionality for straightforward downloading of zip files and photos. the platform was crafted to facilitate media access, ensuring they could obtain the materials they needed quickly and efficiently, thus streamlining the information-sharing process.

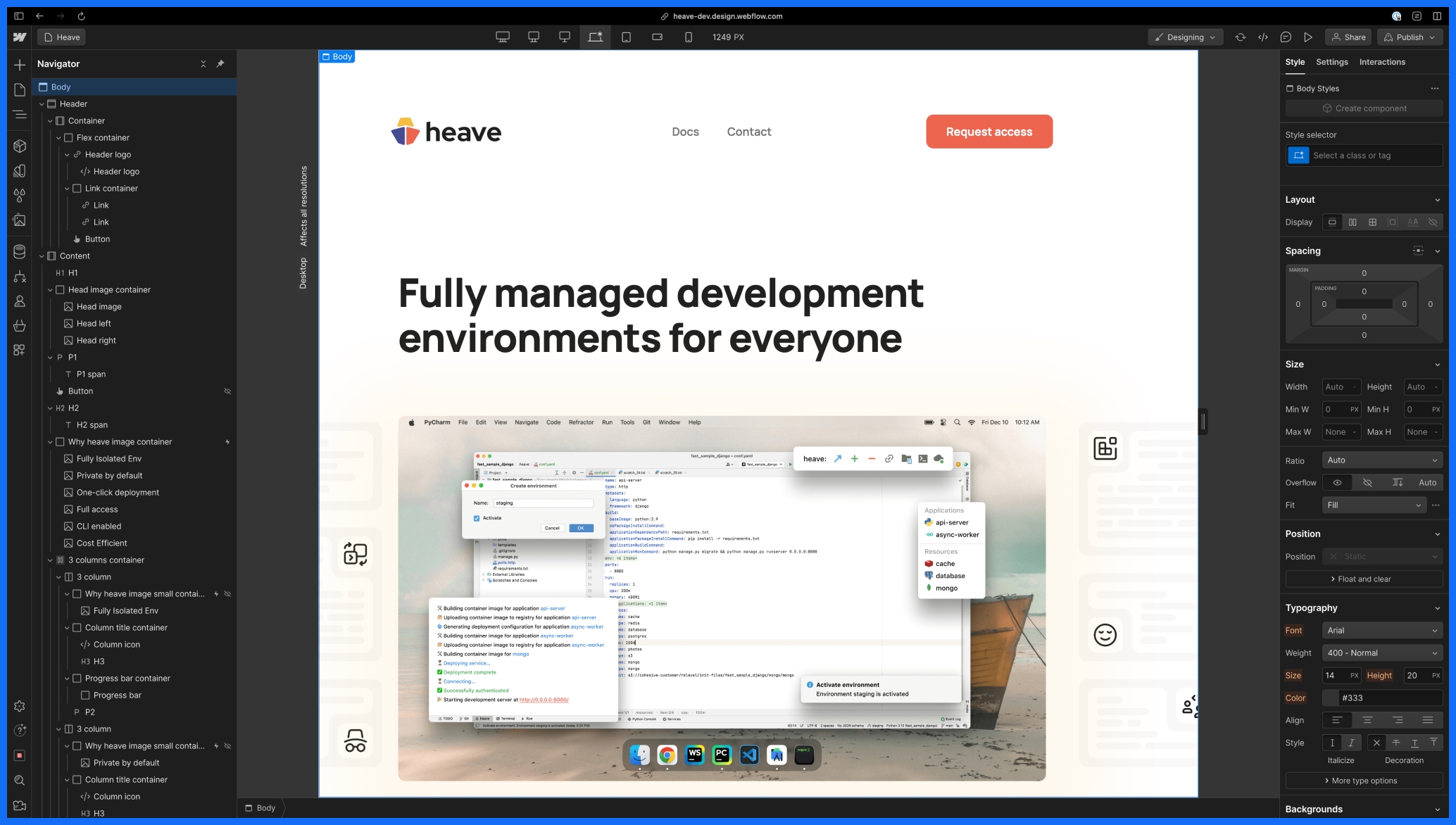
heave landing - crafted the first landing page for cohesive, tailored for a swift showcase to our beta testers. this streamlined page, developed in just an hour, was enriched with engaging interactions for a delightful user experience. we also integrated a typeform, enabling users to easily request access, enhancing the overall efficiency and appeal of the landing page.

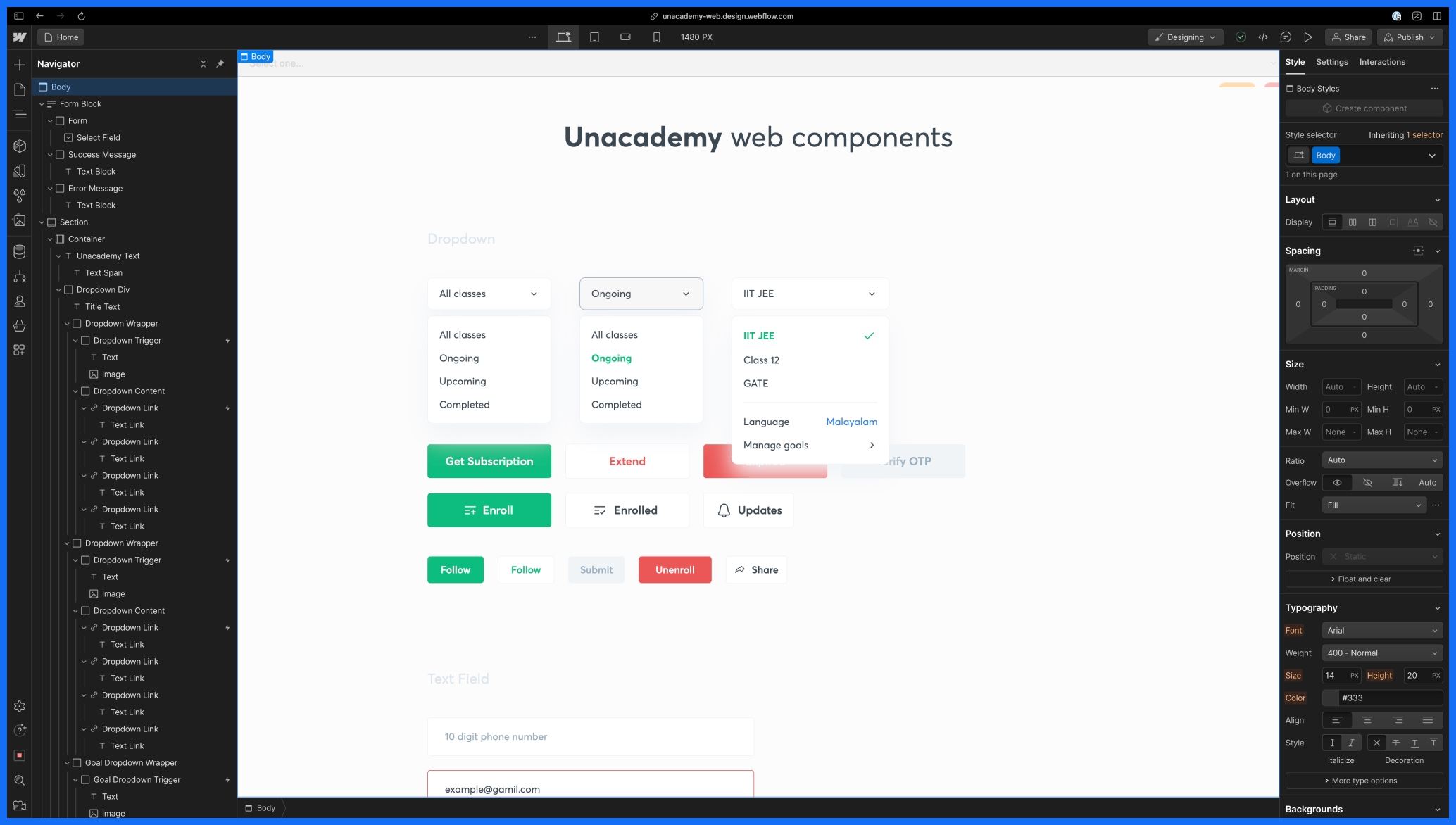
unacademy web ds - developed a dedicated page for testing and refining unacademy web components, meticulously designed to showcase various interactions, animations, and fundamental styling. this resource proved invaluable for debugging and ensuring quality, extensively utilised by developers and designers alike in the process of crafting components.