
nextlevel
at unacademy — 2023
what — nextlevel is a revolutionary hiring platform that redefines job searching. it blends the familiarity of scrolling through social media with the professionalism of job hunting, offering video job descriptions for an engaging experience. candidates can showcase their abilities directly to hiring managers through unique ai-powered interviews, highlighting their true capabilities. a standout feature is the ability to carry over skill evaluations, allowing applicants to save time by reusing their responses across multiple applications. nextlevel also offers a direct chat function to connect with recruiters, adding a personal touch to the job search process. in essence, nextlevel is about bringing job seekers closer to their dream roles through innovative, user-friendly technology.

game wireframe explorations — we began with the gaming aspect of our app, focusing on creating a fun space where players earn ratings. the initial step involved exploring the player's first view of the game, the interactive elements, and the design of the opening screen along with the information it displays. we put effort into depicting the competition between players, the various exciting elements of the game, and clearly announcing the winner and their ratings at the end. to visualise these concepts, we started with straightforward grey mockups, laying the foundation for an engaging and dynamic gaming experience.

home explorations — our vision for the home screen was to make it the central hub for all user activities. we delved into various visual methods to segment different concepts, showcasing users' performance and guiding them on improving the metrics they see. the focus was on presenting stats and numbers in a comparative format with other users, aiming to create a cohesive and informative user experience at the core of our platform.

game mechanics prototype — we initiated the prototyping of our game screens using protopie, focusing on assessing the game mechanics. beginning with fundamental interactions such as swipes, drag and drops, and typing input, we were able to bring the concept to life. this approach not only aided us in visualising the game's core elements but also helped stakeholders grasp the broader vision of the gaming experience we were creating.

visual colors explorations — exploring different visuals and colors was a delightful experience. we played with a spectrum of warm, cool, and earthy tones across our key screens, all while keeping white as a dominant theme. this blend of hues added a unique and engaging feel to our interface, enriching the visual appeal while maintaining a clean and cohesive look.

game formats explorations — following our initial game prototype, we ventured further to innovate various question formats for the game. we opted for a darker theme to set the right mood, experimenting with shades of green, purple, and orange in darker tones. we also brought in unique polygon shapes for answer options. our exploration covered diverse formats including true or false, type-in answers, match the following, rearranging sequences, multiple choice questions, bucketing tasks, spot the error challenges, and swipe card interactions, all adding depth and variety to the gaming experience.

profile explorations — we rethought the profile design to blend a cool yet professional vibe. it kicks off with the user's avatar, leading into the badges they've earned on nextlevel. this flows into displaying their name and current role. the 'about' section covers essentials like their current company, years of experience, location, followers, and joining date. to add credibility, there's a section highlighting who has upvoted their profile. a key feature is the next swipe: the rating section, central to nextlevel, where users' skills and ratings are graphically represented. following this, we showcase their consistency in skill improvement with streaks and game stats on the platform. the final segments highlight work, experience, and education, allowing users to talk about their current endeavours and showcase their past work and academic journey.

recruiter side explorations — the initial mockups for the recruiter side focus on candidate evaluation. the home screen for recruiters features candidates presented as a stack of cards, each card displaying a recorded video of the candidate along with their platform rating. a left swipe indicates rejection, while a right swipe opens up a channel for conversation with the candidate. if the candidate accepts the conversation request, both parties can engage in chat and progress from there. recruiters also have the ability to view a candidate's full profile at any time, facilitating a streamlined and interactive recruitment process.

game experience explorations — following our explorations into various game formats, we settled on a dark blue theme with polygon shapes, giving it a distinct game-like feel. we then fine-tuned the experience and formats, introducing a coding feature that allows users to fill in blank blocks to test their coding skills. we also enhanced the platform with image-based evaluations and more dynamic input options, polishing these elements to create a more engaging and interactive gaming experience.

profile on web explorations — transitioning the profiles to the web, we leveraged the larger screen real estate to bring out the same details more prominently as seen in the app. on the web version, we added new sections to enhance user engagement, such as highlighting top performers in specific universities, companies, or countries. a 'recent hires' section was introduced to create a sense of urgency among users. we also focused on providing tools to visualise and analyse ratings, streaks, and work sections more effectively. the aim was to digitally bring the users to life, offering a richer, more interactive web experience that mirrors and expands upon the app's capabilities.

projectx first version — following our extensive explorations, we launched the first version of our platform, 'projectx.' on sign-up, users encounter a waitlist screen, a strategy that significantly boosted our k factor. we display a counter showing the user's position in the queue, along with the number of invites they've shared. once inside, we introduce them to the platform through a mini-game, which serves a dual purpose: it familiarises them with the game mechanics and awards them their first streak, encouraging consistent engagement. throughout the initial stages, we've sprinkled onboarding tips to ease users into the experience. the journey then unfolds to include profiles, seasons, the game interface, company profiles, and more, each designed to engage and educate our users in this new digital environment.

signup to waitlist — upon signing up on nextlevel, candidates are initially added to our waitlist. this approach serves two key purposes: firstly, it gives candidates access to beta features, allowing us to gather feedback and iterate on the product. secondly, it enables us to test and experiment with the k factor as a measure of virality. to incentivise early access and engagement, candidates have the option to fast-track their way to becoming beta testers by inviting five friends to join nextlevel, thus fostering community growth and product improvement simultaneously.

company create profile — when a recruiter signs up, we streamline their onboarding by asking for basic details to set up a company profile on nextlevel. this includes uploading the company logo, providing the website link, specifying the location, and writing a brief bio. that's all it takes to get a company profile up and running on our platform, making the process quick and straightforward for recruiters.

home — the home screen is vibrant, displaying the candidate's current rating and the number of candidates online for a game. it highlights the current month's season, including the season's rating if the candidate is actively participating, and the number of players engaged in it. additionally, it showcases the candidate's ranking within their company, their country, and globally. the streak section is designed to show the current streak days along with upcoming milestones, adding a layer of motivation. there's also a networking section to connect with familiar candidates, enhancing community interaction. rounding off the home screen is a company leaderboard, giving the candidate a clear view of where they stand in comparison to their peers, fostering a sense of competition and achievement.

jobs — the job listings section features over 100 jobs, tailored to candidates based on their ratings. recruiters set a rating cutoff for each job, ensuring a match between job requirements and candidate capabilities. job descriptions are concise, limited to less than 200 characters, providing key details like job roles, locations, and compensation. to maintain quality, candidates must play at least 10 games to calibrate their rating before applying for jobs. this prerequisite ensures that applicants are well-suited for the roles they pursue. applying is as simple as swiping, accompanied by a unique animation symbolising the connection with the company. once applied, the candidate's profile is shared with the recruiter, who then initiates contact through chat, streamlining the recruitment process in an interactive and engaging way.

inbox and updates — the updates tab serves as a dynamic space where users can connect with colleagues or respond to intriguing job roles from recruiters. it offers a clear view of recent activities, such as who has followed or viewed your profile, keeping users informed and engaged. this feature enhances the platform's interactivity, making it easy for users to keep up with their professional network and potential job opportunities, all in one convenient location.

streaks — streaks play a key role in retaining users, crafted to spark excitement for candidates to return daily and engage in games with random opponents who are complete strangers. each milestone reached in the streak is celebrated with the awarding of a badge. these streaks are not just for show; they carry weight in game matches and influence leaderboard rankings, adding an extra layer of motivation and competition to the gaming experience. this system ensures that regular participation is not only fun but also rewarding, enhancing the overall engagement on the platform.

leagues — leagues on our platform are exclusive, once-a-month tournament matches that bring an extra layer of excitement. participants in these leagues vie for top spots, with the winners receiving special rewards. top performers get featured on leaderboards, categorised by top companies or colleges, offering a unique opportunity to represent their institution or organisation. the highest-ranking candidates are awarded special badges to display on their profiles. these badges not only serve as symbols of achievement but also catch the attention of recruiters, fostering more meaningful conversations and opportunities.

power ups — we introduced a 'power-up' feature to enhance the gaming experience. these power-ups offer players a chance to reclaim their rating after a loss. players can earn more power-ups by inviting friends to join the platform, effectively creating an incentive for users to increase our platform's reach and engagement, boosting the k factor. this feature not only adds an exciting twist to the gameplay but also encourages community growth and interaction.

profile — following our initial release, we refined the profile screen and introduced additional features. to enhance candidate visibility, we implemented prompts at the top of the screen, nudging users to complete their profiles and add more sections. editing the profile became more dynamic, with added cues and a progress tracker indicating completed and pending sections. we also included a new screen that displays the games a candidate has played. another innovative feature is a story-like view, allowing candidates to see who has viewed their profiles, further enriching the user experience and engagement on the platform.

company admin — the company admin role on nextlevel, while similar to a recruiter, comes with additional privileges. they're responsible for setting up and managing the company's profile and have access to a stats screen that provides insights into average response times and pending requests. they also have the authority to approve or decline requests from other recruiters. if a recruiter has an excessive number of pending requests, the company admin can step in to remind them, ensuring a smooth and efficient recruitment process. this role is crucial in maintaining the balance and flow of recruitment activities within the company on the platform.

recruiter — the recruiter's home on nextlevel is a comprehensive hub where they can manage everything from posting job openings to conversing with candidates and shortlisting them for further rounds. when creating a job listing, recruiters are presented with a variety of options. they can specify the job title, the location of the position, the compensation range, and uniquely for nextlevel, set a rating cutoff. this design streamlines the recruitment process, ensuring recruiters can efficiently find and engage with the right candidates.

recruiter chat — this section is where recruiters interact most with candidates. moving to the inbox tab, recruiters find open conversations. here, they have the choice to either engage further with the candidate for a role or close the conversation, which triggers a set of follow-up questions. initially, recruiters see a mini preview of the candidate's profile, featuring their rating and bio, providing a snapshot that invites further conversation and evaluation. this setup is designed to streamline communication, making the recruitment process efficient and user-friendly.

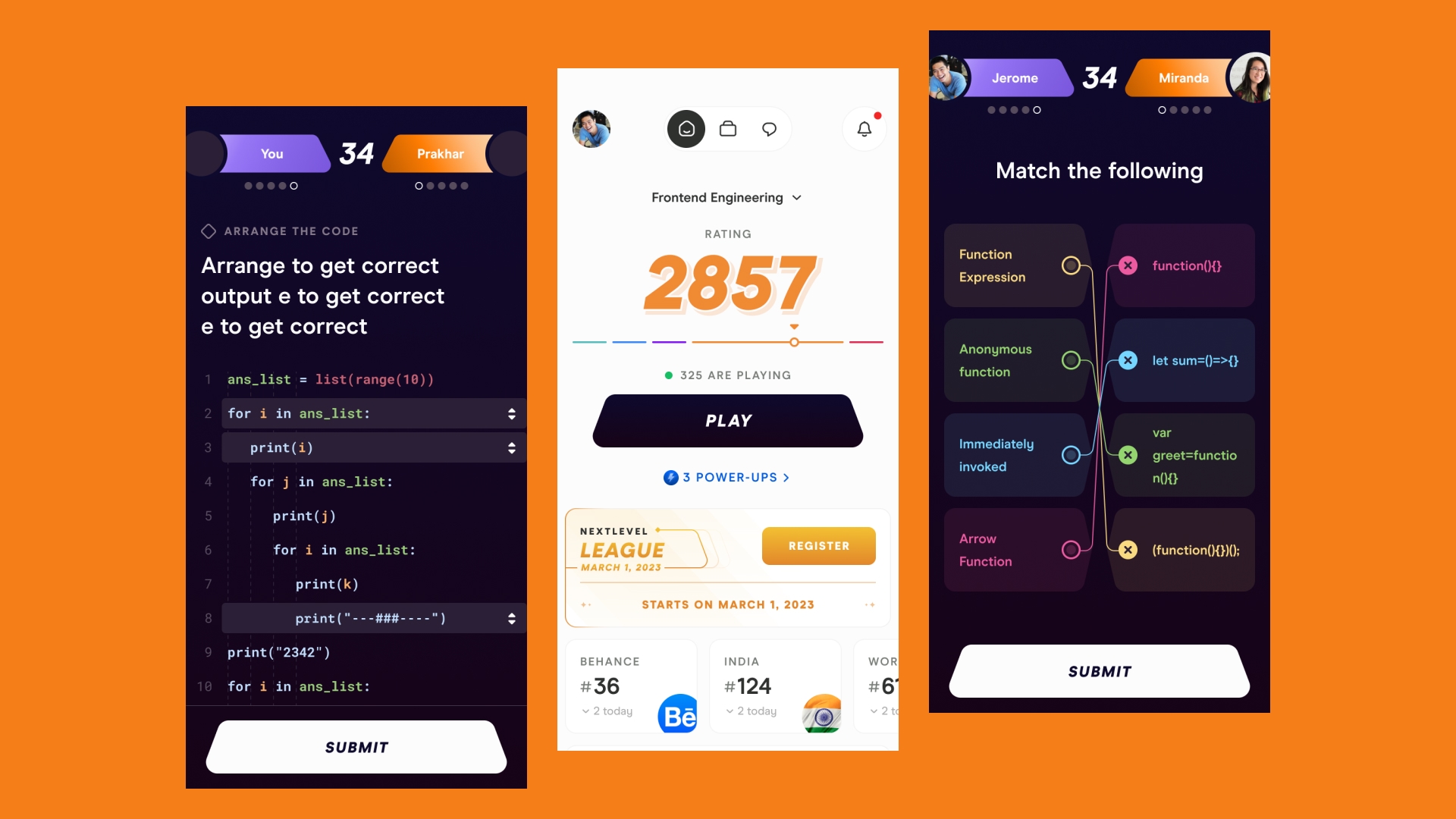
game experience — in the final version of our game experience, we refined the screens, states, mechanics, and format. the start screen displays both the player and their matched opponent, setting the stage for the game. at the end, the winner is showcased alongside a rating graph, offering an option to initiate a rematch. we've enriched the game by including a variety of coding-format questions, enhancing the user experience with polished states and dynamic interactions between questions, adding depth and engagement to the overall gameplay.

logo explorations — in our journey to create the nextlevel logo, we experimented with several directions. the concept centred around embodying all five level colors, symbolising upskilling and growth. collaborating with designstudio proved to be an enlightening experience, where we gained valuable insights from their presentations. after numerous discussions and collaborative efforts, the latest iteration they shared encapsulates the essence of nextlevel, blending the vibrancy of learning colors with the dynamic spirit of advancement.