
cohesive ai
at unacademy — 2023
what — cohesive ai is revolutionizing the creative world, seamlessly blending ai tools for writing, voice, and image generation into one fluid workflow. this approach not only eases content creation but also maximizes ai's potential, sparking new opportunities for innovation and creativity. envision an editor where ai serves as a creative co-pilot, effortlessly transforming ideas into impressive content. it can generate voices for podcasts or youtube videos and create stunning images for blogs, all with ease. it's like having an entire creative studio at hand, but much simpler.

@magic — we started exploring several directions. we created a simple, modern input area where one can input to generate various contents like blog posts, emails, and letters. rather than using a chat format, we chose a document style. this enables live editing and teamwork, simplifying collaboration and boosting efficiency.

ux explorations — exploring new ideas for the home screen, the question was how can one begin easily? with curated templates, one can generate content faster and more accurately. there's a history area for previous files. the editor includes formatting tools for more control over the document. and a document detail view, which shows things like word count, character count, speaking time, and more, to enhance the experience.

poc — we completed our first proof of concept with @magic, featuring a home screen equipped with templates and an input box for adding ideas to generate content. relevant options are provided for obtaining the best output. the editor includes formatting options, as well as the capability for live collaboration and comment leaving. inplace ai options are available to trigger functions like summary, embed, continue writing, and more. users can generate images or choose from sources like unsplash to incorporate into their documents. additionally, the tool generates hashtags and seo tags based on the document, aiding in marketing efforts.

v1 — @magic has evolved into cohesive ai, and we've crafted our first public version. drawing on feedback from our poc, we enhanced the user experience and refined some visual elements. templates are now better categorized, and the input box on the home screen is more effectively managed for all states. we've incorporated a popup mechanism to collect input parameters for prompts and integrated this functionality throughout the product. the companion and editor have been optimized for better user experience. additionally, we've included a share modal, further enriching the tool's capabilities.

companion — we designed a panel on the right side to act like an assistant, ready to help with various tasks during content creation. whether one needs ideas, wants to rephrase something, or add creative visuals, this ai-powered feature is there to assist. we also cleverly integrated the editor formatting tools at the top of this panel, ensuring they're easily accessible while drafting content. this setup makes the content creation process more intuitive and efficient.
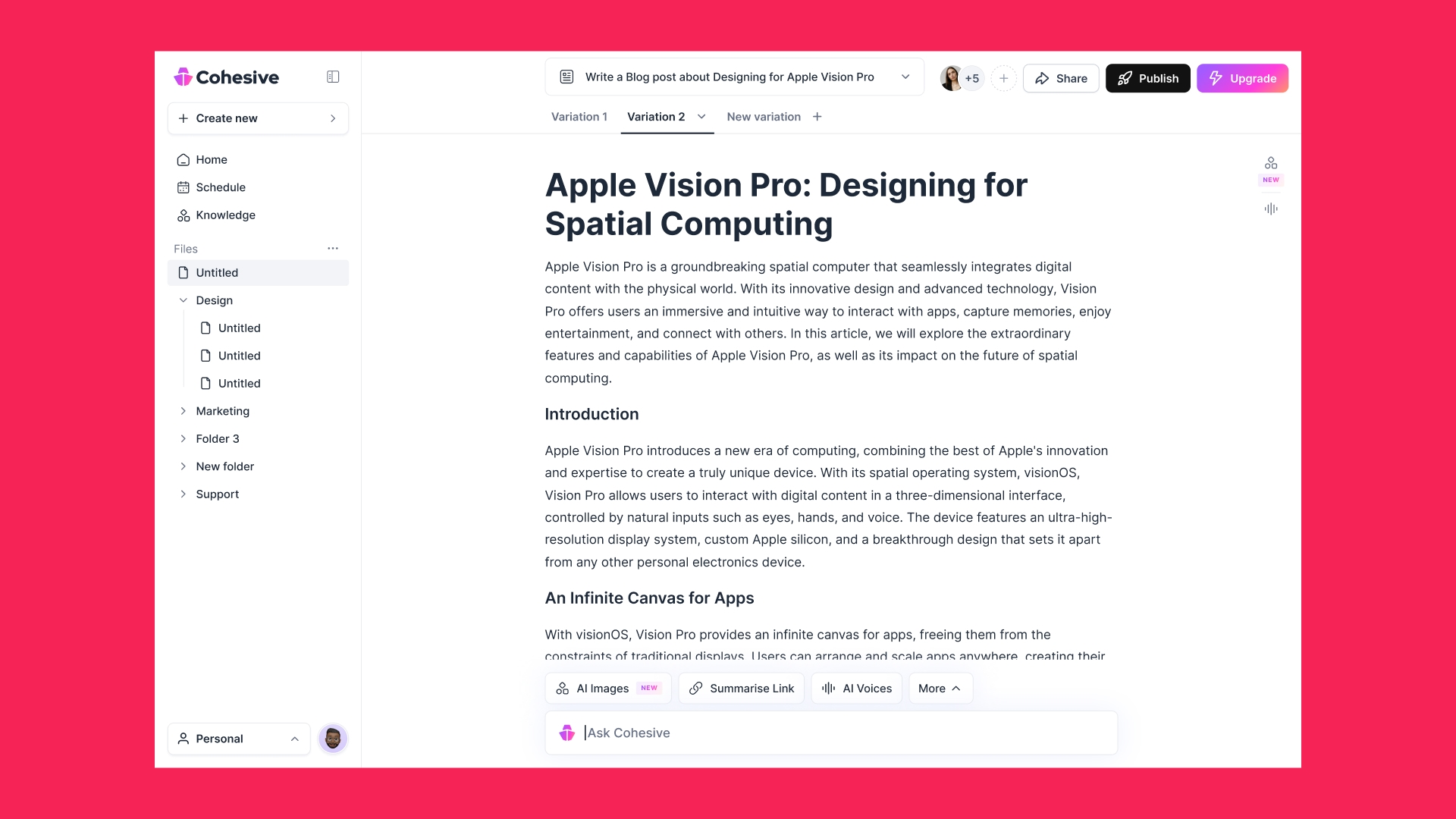
v2 — while the companion was a key feature, we noticed a ux challenge with the need for extensive mouse movement from the document's center to the right and back. to make this smoother, we developed a dock-like feature called ‘ask cohesive ai’. it works like a chat where one can inquire about anything related to the document or add new content. this setup ensures that the output is seamlessly integrated right into the document, simplifying the process of adding it. even images generated are placed within the document, making the whole process of content creation more streamlined and user-friendly.

mweb — packing a saas tool into a mobile-responsive design is indeed a complex task. we focused on ensuring the sidenav, top header, formatting tools, and the 'ask cohesive' feature at the bottom all work together without compromising the user experience. careful design was crucial to maintain functionality and usability, avoiding clutter and ensuring a smooth, intuitive interface on smaller screens.

tools panel — with the dock at the bottom, our aim was to infuse more power and relevance into the content creation process. the panel now boasts the capability to switch between ai suggestions, grammar and seo checks, plagiarism detection, image and audio tools, and even the creation of virtual avatars that can vocalise content using generated audio. this ux innovation has not only scaled our tool but also opened up avenues for us to explore and integrate more features, continually enhancing the content creation experience.

markdown — an editor isn't complete without markdown support, so we took the initiative to create our own custom markdown for our editor. this includes features for creating code blocks, tables, nested lists, and more. it also allows for triggering the ai, adding versatility and efficiency. with these enhancements, the editor becomes more adaptable and powerful for a variety of content creation tasks.

sidenav — designing a sidenav that is both simple and functional was a challenging task. we devised a system where quick actions are readily available for easy content generation and file access. users can organise files into folders effortlessly. these actions are positioned intuitively, right where one might think to look. additionally, we included a straightforward switcher to seamlessly toggle between personal and work-related tasks, enhancing the overall usability and efficiency of the interface.

pricing — getting pricing right is crucial for any business. we managed to present all our features clearly, allowing users to determine which plan suits them best. by simplifying the detail screens with a popup, we made it more plug-and-play for any situation, enhancing user experience and decision-making ease.

home explorations — with the variety of features we were exploring, our goal was to create a feature-rich home base, providing everything one needs to get started. this includes choosing modes, from text to audio to image. there are quick actions for performing tasks rapidly, without the need to generate a document or create a page. often, there's a need to rephrase something or find a synonym; for this, we designed a popup where one can input text and receive an immediate output. additionally, we categorised templates to improve their discoverability and effectiveness.

knowledge — our knowledge base feature acts like a super tool for incorporating the right content into documents. it allows one to draw information from external sources, and we customize a mini model specifically for individual needs. whether it's pulling data from google drive docs, notion docs, or web searches, everything is accessible. imagine it as a personal content library that's constantly updated. the ai learns in real time from these sources, enabling it to offer even more relevant suggestions for work. this ensures that one always receives the most pertinent and up-to-date recommendations to enrich their content.

image — we noticed the slow and complex process of image creation, so we applied our insights from our editor to make it much faster and simpler. now, crafting and adjusting images is just a matter of a few clicks and words. curious about what differentiates us from tools like dall-e or midjourney? we use our unique stable diffusion xl for high-quality images. and our user experience? it's exceptionally smooth and straightforward, surpassing any discord setup. we've transformed image creation, making it not just better, but also incredibly easy for everyone.

studio explorations — image generation isn't complete until one adds their product's branding. we've developed a way for users to overlay their products onto images, along with appropriate copy. one can resize and reposition, and see how it integrates across all generated images, allowing for a seamless blend of the brand's identity in every creation.

editor enhancements — we've elevated our editing tools to be more robust, aiming to keep everything in line as if the ai is always present. we explored the idea of selecting a word to get its meaning and synonyms, changing the tone and length of a selected paragraph or sentence. features like regeneration and formatting are part of this enhancement, making the tool more intuitive and aligned with the user's creative flow.